Bienvenidos a este Blog, la importancia de este sitio redunda en dar información sobre las Tecnologías de Información y la Comunicación, haciendo énfasis en su aplicación en la Educación. Estas aplicaciones informáticas tiene por objetivo facilitar y mostrar de forma dinámica y estructurada una cantidad de recursos digitales que contribuyan a aprovechar al máximo conocimientos en el área de la tecnología y como hacer desde estas aplicaciones aportes en el área de educación y la formación.
viernes, 16 de marzo de 2018
lunes, 12 de marzo de 2018
domingo, 11 de marzo de 2018
Que son las Redes Sociales
Concepto:
Una Red Social es una estructura social integrada por personas, organizaciones o entidades que se encuentran conectadas entre sí por una o varios tipos de relaciones como ser: relaciones de amistad, parentesco, económicas, relaciones sexuales, intereses comunes, experimentación de las mismas creencias, entre otras posibilidades.
Las redes sociales son un conjunto de plataformas digitales de esparcimiento e interacción social entre sus diversos usuarios, ya sean personas o empresas, cuyas formas de comunidad y relaciones se han masificado dando pie al establecimiento de toda una “cultura 2.0” que tendría lugar en línea.
Una Red Social es una estructura social integrada por personas, organizaciones o entidades que se encuentran conectadas entre sí por una o varios tipos de relaciones como ser: relaciones de amistad, parentesco, económicas, relaciones sexuales, intereses comunes, experimentación de las mismas creencias, entre otras posibilidades.
Las redes sociales son un conjunto de plataformas digitales de esparcimiento e interacción social entre sus diversos usuarios, ya sean personas o empresas, cuyas formas de comunidad y relaciones se han masificado dando pie al establecimiento de toda una “cultura 2.0” que tendría lugar en línea.
Randy Conrads fue el pionero del servicio, mediante la creación del sitio web que llevaba por nombre "Classmates", y el cual consistía en una red social que brindaba la posibilidad de que las personas de todo el mundo pudieran recuperar o continuar manteniendo contacto con sus antiguos amigos, ya sea compañeros de colegio, de la universidad, de distintos ámbitos laborales y demás, en medio de un mundo totalmente globalizado.
Redes sociales más usadas en el mundo.
1. Facebook
Desde su aparición en el año 2005, Facebook ha logrado consolidarse como la red social más popular de todo el planeta, además de ser la más utilizada en el mundo. A día de hoy, en base a los usuarios activos mensuales, cuenta con la impresionante cifra de 1.900 millones de usuarios registrados.
2. WhatsApp
WhatsApp. Al día de hoy, esta sencilla plataforma, que con el tiempo ha ido convirtiéndose en una herramienta cada vez más completa, cuenta con nada menos que 1.200 millones de usuarios.
3. YouTube
La plataforma de contenido en vídeo ha sufrido una importante revolución en los últimos años, y con el auge de los YouTubers, el servicio de Google ha logrado situarse en la tercera posición de este ránking de redes sociales cifra de 1.000 millones de usuarios alrededor de todo el planeta.
4. Messenger
Aunque en un principio nacía como una herramienta incluida en la propia red social facebook, con el paso del tiempo, Messenger fue convirtiéndose en una plataforma individual, 1.000 millones de usuarios activos, y subiendo.
5. WeChat
Nos toca viajar hasta el continente asiático para hablar de la plataforma que se ubica en la quinta posición de este top 10. WeChat es una de las plataformas de mensajerías más utilizadas en China,. Al día de hoy, WeChat suma una cifra de 889 millones de usuarios.
6. QQ
De la mano del pingüino que la plataforma utiliza como mascota, QQ, otra red social perteneciente a Tencent, se hace con la sexta posición del top mundial con 869 millones de usuarios activos.
7. QZone
QZone, ofrece a sus usuarios un abanico de opciones de lo más variado, desde la posibilidad de escribir relatos o diarios, hasta compartir vídeos y música. Una red social multiusos que cuenta con 638 millones de usuarios activos.
8. Instagram
La red social de imágenes por excelencia tampoco podía faltar en este ránking. Facebook decidió comprar Instagram en el año 2012, y desde entonces esta plataforma cuenta con 600 millones de usuarios activos.
9. Twitter
La plataforma de microblogging, que con el paso de los años no ha dejado de integrar nuevas caractersiticas y posibilidades, cuenta a día de hoy con 319 millones de usuarios.
10. Weibo
El denominado “Twitter chiino”, Weibo, es otra de las plataformas más utilizadas en el país asiático. De esta forma, Weibo ha logrado colarse en este ránking con 313 millones de usuarios,
Educación y Redes Sociales
El uso educativo de las redes sociales
Potencial de las Redes Sociales Educativas.
- Ofrecen herramientas interactivas y eficaces para la enseñanza y el aprendizaje con la integración de herramientas y aplicaciones tales como: Blogs, Chat, Email, mensajería electrónica,etc.
- Permiten que el profesor enseñe a sus estudiantes a adquirir capacidades para que se valgan por sí mismos, y sigan aprendiendo a un proceso acelerado de cambio y transformación.
- Permiten la transmisión de conocimientos y la colaboración entre personas y además, desarrollan competencias tecnológicas imprescindibles para operar en contextos diversos y complejos.
- Hacen posible que los estudiantes desarrollen habilidades y aptitudes tales como la socialización, el trabajo en equipo o la importancia de compartir.
- Ayudan a profesores y estudiantes a tomar conciencia sobre la importancia de la identidad digital y los procesos sociales de participación, formación de la opinión y toma de decisiones que caracterizan a una sociedad avanzada y democrática.
- Permiten que los estudiantes aprendan “haciendo” desarrollando lo que se conoce como capacidades cognitivas de alto nivel, tales como el razonamiento, la capacidad de síntesis y análisis y la toma de decisiones.
- Constituyen, desde el punto de vista del profesorado, una magnífica oportunidad para el aprendizaje, la formación permanente y el desarrollo profesional, así como un escenario cada vez más frecuente de intercambio de experiencias, noticias y contacto personal.
- Ofrecen inigualables oportunidades para la difusión de la actividad educativa e institucional de los centros educativos.
Como hacer un BLOG ?
En esta sección se presenta un vídeo didáctico para aprender como paso a paso se elabora un Blog. es de hacer notar, que la herramienta presentada hace énfasis en la aplicación BLOGGER para la confección y diseño de los blog. es una fácil y dinámica forma de introducirse en el maravilloso mundo de los Blogs.
Como Hacer una Entrada
COMO HACER UNA ENTRADA
Una entrada, es la opción que te da el Blogger, para que abras con el editor un segmento en tu Blog que contendrá Texto, Vídeo o Power-Point, o una combinación de los tres. Cada entrada de tu Blog tendrá su respectivo título y las formas para Editarlo, Verlo, Guardarlo o Borrarlo. Una vez finalizada la redacción de tu entrada, o después de subir un vídeo o imagen recuerda presionar la opción Actualizar, eso guardará los cambios hechos en el Blog
Cómo editar o modificar una entrada.
- Accede a Blogger y busca el blog donde deseas hacer la modificación
- Debajo del nombre del blog ya ubicado, aparecen las Entradas Realizada.
- Pon el cursor sobre el titulo de la entrada que quieres modifica o editar y debajo de ella te aparece un menú con varias opciones, elige editar
- Haz clic en Editar, te llevara a lo interno de la entrada para que hagas las modificación
- Realiza tus cambios.
- Presiona la opción Actualizar para que se guarden los cambios
- Opcional: Para ver cómo se verá tu entrada, haz clic en Vista previa.
- Imagen de una entrada y su menú para actualizarla.
Recuerda poner el cursor sobre la entrada para que te aparezca el menú
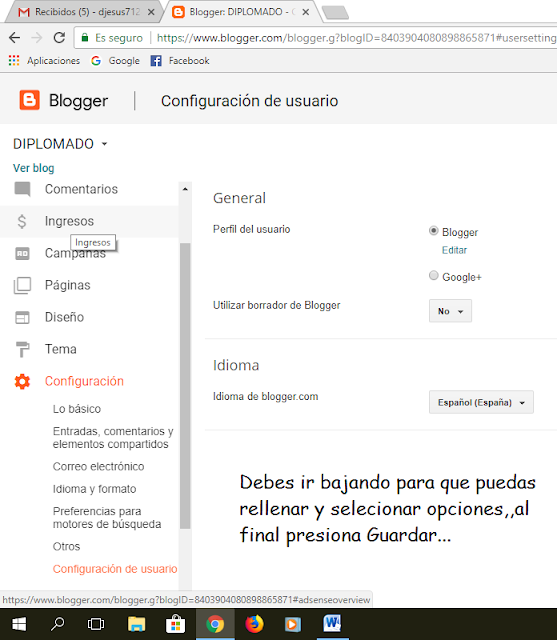
Como Escribir y Actualizar tus Datos Personales
Escribir y Actualizar Datos Personales de tu Perfil
- Debes ubicarte en el Menú Principal de tu Blog, donde están todas las Entradas.
- Buscar Opción Configuración, al desplegar sub-menú, selecciona Configuración de Usuario.
- Te va a aparecer una Planilla con opciones, de allí selecciona BLOGGER, luego Editar.
- De aquí en adelante vas bajando rellenado y marcando las casillas de tu elección, coloca tu foto y redactas los datos e información sobre tu persona que desees publicar.
- Al final Presionas Guardar Perfil,, cada vez que abras o abran tu blog se verán tu foto y datos personales, así como tus estudios y actividades realizadas...
Imagen del Menú Principal del Blog
sábado, 10 de marzo de 2018
Descargar Videos de Youtube facilmente
Descargar vídeo desde Youtube
La aplicación que les presento es súper sencilla, primero a Youtube y luego a la web para descargarte el vídeo.
Voy al grano. Lo que tienes que hacer es:
- Buscar el vídeo o audio que quieres descargar en Youtube, fíjate bien en la dirección del URL.
- Comprueba que la URL de ese vídeo este completa., o sea tenga esta estructura www,nombre del video.com..
- Añade delante de la palabra ‘youtube’ en esa URL dos eses (“ss”) y presionas enter.
Y… ¡listo!, automáticamente se iniciara la descarga del vídeo a tu Computadora,,luego lo buscas en la Carpeta descargas de tu PC.
Te dejo una captura de pantalla por si te es más fácil:

La descarga dura unos segundos o minutos dependiendo del peso y tamaño del vídeo, esta atento mientras se descarga. Una vez descargado puedo copiarlo o subirlo a tu blog.
Efectos y Gadgets
Los Gadgets son dispositivos y efectos de animación que se pueden conseguir en Internet, por lo general vienen diseñados y programados en HTLM que es un lenguaje para programar paginas Web. en el siguiente vídeo se explica como colocar los Gadgets, es de hacer notar que se debe ir al menú principal donde estan tus entradas de Blog, activar la opción diseño de tu blog y colocar el código HTML de tu gadget donde lo indique el diseño de tu blog.
Video Explicativo.
Calculadora:
copiar desde la linea de abajo
copiar desde la linea de abajo
<table
border="0" bordercolor="#111111" id="AutoNumber1"
cellpadding="0" cellspacing="0"
style="border-collapse: collapse" width="100%">
<tr>
<td width="33%">
</td>
<td width="33%"><font
size="1">
</font><div
id="calc" class="drag">
<form name="calculator">
<table bordercolor="gray"
border="3" cellspacing="1" cellpadding="0"
width="150" bgcolor="black">
<tr>
<td>
<input style="color: red;
background: black" length="19" name="ans"
size="19"/>
</td>
</tr>
</table>
<table bordercolor="gray"
border="3" cellspacing="2" cellpadding="2"
width="150" bgcolor="black">
<tr>
<td align="middle">
<input
onmousedown="document.calculator.ans.value+='7'" value=" 7
" name="seven" type="button"/>
</td>
<td align="middle">
<input value=" 8
" name="eight"
onclick="document.calculator.ans.value+='8'" type="button"/>
</td>
<td align="middle">
<input value=" 9
" name="nine" onclick="document.calculator.ans.value+='9'"
type="button"/>
</td>
<td align="middle">
<input value=" /
" name="divide"
onclick="document.calculator.ans.value+='/'" type="button"/>
</td>
</tr>
<tr>
<td align="middle">
<input value=" 4
" name="four"
onclick="document.calculator.ans.value+='4'" type="button"/>
</td>
<td align="middle">
<input value=" 5
" name="five"
onclick="document.calculator.ans.value+='5'"
type="button"/>
</td>
<td align="middle">
<input value=" 6
" name="six"
onclick="document.calculator.ans.value+='6'" type="button"/>
</td>
<td align="middle">
<input value=" *
" name="multiply" onclick="document.calculator.ans.value+='*'"
type="button"/>
</td>
</tr>
<tr>
<td align="middle">
<input value=" 1
" name="one"
onclick="document.calculator.ans.value+='1'" type="button"/>
</td>
<td align="middle">
<input value=" 2
" name="two"
onclick="document.calculator.ans.value+='2'" type="button"/>
</td>
<td align="middle">
<input value=" 3
" name="three"
onclick="document.calculator.ans.value+='3'" type="button"/>
</td>
<td align="middle">
<input value=" -
" name="subtract"
onclick="document.calculator.ans.value+='-'" type="button"/>
</td>
</tr>
<tr>
<td align="middle">
<input value=" C
" name="clear"
onclick="document.calculator.ans.value=''" type="button"/>
</td>
<td align="middle">
<input value=" 0
" name="zero"
onclick="document.calculator.ans.value+='0'" type="button"/>
</td>
<td align="middle">
<input value=" =
" name="equal"
onclick="document.calculator.ans.value=eval(document.calculator.ans.value)"
type="button"/>
</td>
<td align="middle">
<input value=" +
" name="add" onclick="document.calculator.ans.value+='+'"
type="button"/>
</td>
</tr>
</table>
</form>
</div>
</td>
<td width="34%">
</td>
</tr>
</table>
hasta la linea de arriba
hasta la linea de arriba
Bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
Homero
<br /><a
style="display:scroll;position:fixed;bottom:0px;right:0px;"
><img src="http://2.bp.blogspot.com/_m1oYXQ1EEAI/SZG29IhuiEI/AAAAAAAABqU/VLk-c3Gax6Q/S1600-R/Deja+un+comentario+homero.png"
/></a>
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb
Camara
<br /> <div
style="text-align: center;"><a
_fcksavedurl="" style="right: 0px; position: fixed; top:
0px;"><img src="http://www.miltrucosblogger.com/wp-content/uploads/2011/07/camaras01pe3.gif"
_fcksavedurl="http://www.miltrucosblogger.com/wp-content/uploads/2011/07/camaras01pe3.gif"
alt="" /></a></div>
Suscribirse a:
Entradas (Atom)